Čistá instalace WordPressu by měla běžet svižně. Pokud se tedy nepřipojujete na pomalém internetovém připojení, zkuste kontaktovat podporu vašeho hostingu. Na Active24 WordPress běží i díky instalaci jedním kliknutím bez problémů a uživatel se nemusí o nic starat.
Důležité je před opravami pomalé administrace vyhodnotit, zda je problém dlouhotrvající záležitostí, nebo se objevil až po instalaci pluginů či nedávno provedených změnách a aktualizacích na webu.
Pomalá administrace WordPressu po instalaci pluginu
Pokud se pomalá administrace projevila až po instalaci některého z pluginů, jedná se o dobré vodítko a oprava by neměla být složitá – budeme totiž vědět, že problémem je onen plugin.
Ve chvíli, kdy se problém projeví ihned po instalaci některého z pluginů, se nabízí několik možností:
- V případě, že je dostupná aktualizace pluginu, jej zkuste aktualizovat a poté vyhodnotit, zda problém přetrvává.
- Pokud nepotřebujeme konkrétní plugin, ale pouze danou funkcionalitu, můžeme rozšíření nahradit vhodnou alternativou.
- Je nutné zvážit, zda případné zpomalení stojí za získané funkce. Pokud ano, můžeme se pokusit zjistit důvod zpomalení (např. špatné nastavení pluginu) a zkusit jej opravit. Jak postupovat v tomto případě si ukážeme níže.
1. Proveďte aktualizaci WordPressu a pluginů
Vývojáři rozšíření se snaží držet krok s aktualizacemi redakčního systému. Pokud vyšla nová verze, můžete si většinou povšimnout i nové várky aktualizací pro jednotlivá rozšíření. Tvůrci tak reagují na případné změny a vylepšení WordPressu.
Může se tedy stát, že došlo k aktualizaci některého z pluginů a vaše instalace WordPressu je neaktuální. Provedením aktualizace může snadno dojít k nápravě. To samé ale platí i naopak, pokud dojde k aktualizace WordPressu a na webu běží starší pluginy. V obou případech by měla problém vyřešit aktualizace – pokud je ovšem k dispozici.
2. Dočasně vypněte cache a změňte její nastavení
V případě, že používáte cachovací pluginy typu WP Rocket, WP Super Cache či W3 Total Cache apod., zkuste rozšíření dočasně deaktivovat. Pokud problém přetrvává, můžete cache znovu zapnout.

V případě, že vypnutí pomohlo, zkuste změnit nastavení cache. Např. u W3 Total Cache je častým kamenem úrazu aktivovaná objektová cache. Vypnutím této položky v nastavení může dojít k vyřešení problému.
3. Přejděte na novější verzi PHP
Pokud to váš hostingový balíček či server nabízí, zamyslete se nad přechodem na novější verzi PHP. WordPress jej využívá pro svůj chod a nejenže jsou novější verze rychlejší, ale zároveň jsou také bezpečnější.
U moderních poskytovatelů hostingu je možné verzi PHP snadno přepínat přímo v ovládacím panelu zákaznického centra. U ostatních bude nutné kontaktovat podporu. Poptávejte verzi 7.2 a novější.
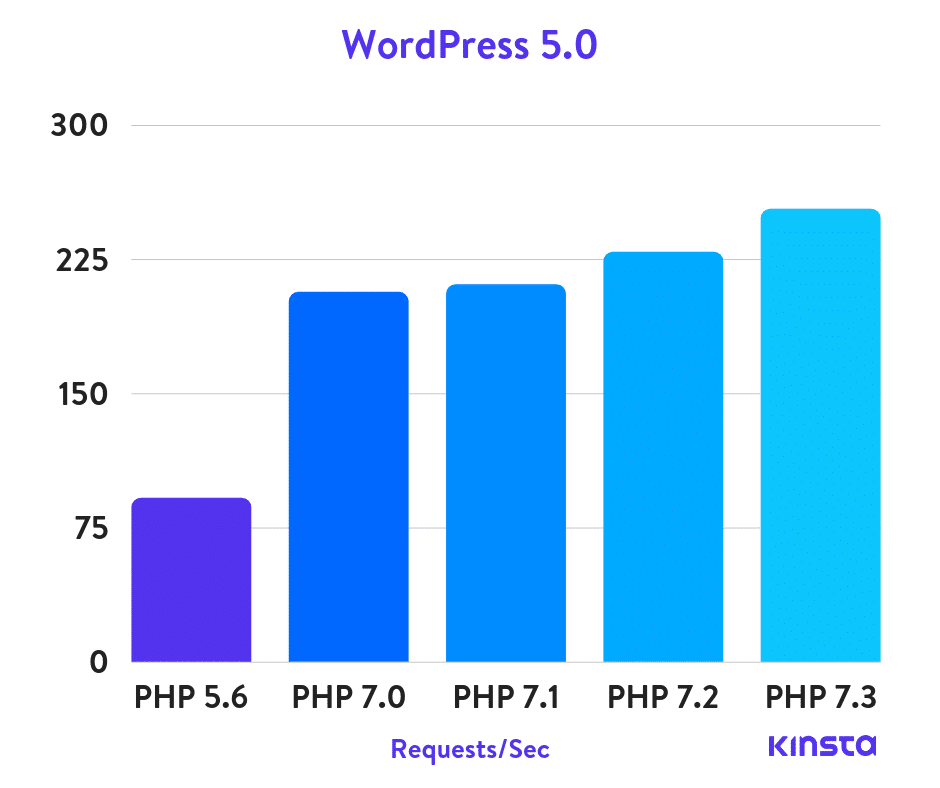
Většina webů podle statistik vývojářů WordPressu doposud zbytečně běží na PHP ve verzi 5.6. Přitom novější verze 7.2 dokáže podle testů obsloužit až 3x více požadavků, viz obrázek níže. Možná tak právě přechod na novou verzi PHP bude tím, co ve vašem případě vyřeší problém s pomalou administrací a nebude tak třeba dalších úprav.

4. Zvyšte limit paměti v PHP
Pomalou administraci může způsobovat také malý PHP limit. V některých případech může pouhé zvýšení limitu vést ke zrychlení. Pokud to váš hosting umožňuje, přidejte do souboru wp-config.php následující řádku:
define(‘WP_MEMORY_LIMIT’, ‘256M’);
Pokud to váš hosting neumožňuje, kontaktujte s tímto požadavkem podporu.
5. Vyčistěte databázi u WordPress stránek i Woocommerce obchodů
Databáze redakčního systému WordPress se postupem času zvětšuje a zanáší zbytečnostmi, jako je spam, smazané komentáře či verze již publikovaných příspěvků. Tyto záznamy je možné odstranit a databázi tak odlehčit.
Pro vyčištění databáze lze doporučit bezplatný plugin WP Optimize. V případě, že využíváte cachovací plugin WP Rocket můžete vyčistit databázi i skrze něj. Před použitím čistících pluginů doporučujeme preventivně provést zálohu WordPress stránek.
- V administraci WordPressu klikněte v levém sloupci na „Pluginy“ > „Instalace pluginů“.
- Do pole vyhledávání zadejte „WP Optimize“.
- Klikněte na „Instalovat“.
- Následně plugin aktivujte kliknutím na „Aktivovat“.
- Následně přejděte do záložky “Database”, kde můžete provádět jednotlivé optimalizaci.